Возможно, Вы уже вслышали о гаджетах, а если у Вас установлена операционная система Microsoft Windows 7, то Вы, несомненно уже и видели эти маленькие приложения для рабочего стола. В этот статье я расскажу как создать свой собственный гаджет с простой функциональностью. На этом примере можно понять как функционирует система гаджетов, после чего можно будет приступить к более сложным приложениям.
Очень часто у службы ИТ-поддержки возникает ситуация, когда нужно узнать имя компьютера и IP-адрес компьютера обратившегося пользователя, но пользователь не знает как получить данную информацию. Гаджет с информацией о ПК поможет разрешить данную проблему - пользователь сможет прочитать требуемую информацию непосредственно на экране своего компьютера.

В этой статье я расскажу как самостоятельно сделать такой гаджет, но прежде, чем начать делать упомянутый инфо-гаджет, разберемся с "внутренностями" мини-программы.
Итак, гаджет - это маленькое информационное приложение, которое размещается на рабочем столе Windows 7 или в специальной гаджет-панели Windows Vista. Самый простой гаджет можно сделать самому, если иметь представление о технологиях HTML, CSS и JavaScript.
Простой гаджет представляет из себя HTML-страничку и XML-определения. Естественно, чтобы гаджет работал, а не просто висел на рабочем столе, его потребуется дополнить, как минимум, скриптами и стилями отображения. Все содержимое гаджета запаковано в ZIP-архив, а сам архив переименован в GADGET-тип.
XML-файл - это инструмент, который собирает содержимое гаджета в один работающий механизм. Этот файл содержит описание программы, ссылку на главный HTML-файл, иконки и некоторую служебную информацию. Шаблон стандартного XML-описания гаджета показан ниже.
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>Напишите тут Название гаджета</name> <version>1.0.0.0</version> <author name="Напишите тут Свое имя или Имя компании"> <info url="http://веб-сайт.компании" text="Перейти на сайт компании" /> <logo src="logo.png" /> </author> <copyright>© 2010, Напишите тут Имя компании</copyright> <description>Напишите тут описание гаджета</description> <icons> <icon width="64" height="64" src="файл-картинка-для-библиотеки-гаджетов.png" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="главный-html-файл.html" /> <permissions>full</permissions> <platform minPlatformVersion="0.3" /> </host> </hosts> </gadget>
В представленном шаблоне теги означают следующее:
- name- заголовок гаджета.
- version- версия гаджета в формате X.X.X.X.
- author- имя автора или имя компании, создавшей гаджет.
- info url- адрес веб-сайта компании.
- info text- пояснение к адресу веб-сайта компании.
- logo src- логотип компании, создавшей гаджет.
- copyright- уведомлении об авторских правах на гаджет.
- description- описание программы.
- host
- icon src- картинка, которая будет отображаться в библиотеке гаджетов.
- base src- имя файла главного HTML-файла.
То есть большинство тегов в файле-определении служат для описания и отображения гаджета в библиотеке гаджетов, и только тег "host" непосредственно отвечает за исполнение мини-программы. В нем определяется исполняемый файл, права приложения, минимальные требования для запуска гаджета.
HTML-файл для гаджета - это тело мини-программы, основа гаджета, которая отображается на рабочем столе, в которой происходят все операции и взаимодействие с пользователем.
Разработка HTML-странички для гаджета по сути ни чем не отличается от обычной веб-разработки, только размеры стандартного гаджета ограничены по ширине в 130 пиклелей, а по высоте высотой экрана (вертикальное разрешение экрана у пользователей разное, поэтому советую выходить за пределы в 400 пикселей). В гаджетах работает большинство технологий, которые доступны в Internet Explorer 7, то есть можно использовать JScript, DOM, API, DHTML, AJAX и так далее.
Итак, шаблон для стандартного HTML-файла выглядит так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="Styles.css" /> <script type="text/javascript" src="Scripts.js" /> </head> <body> <g:background id="Background" src="Background.png" style="position:absolute;z-index:-1;top:0;left:0;"></g:background> <div id="Gadget" class="GadgetBody"> </div> </body> </html>
Здесь:
- title- заголовок гаджета.
- meta http-equiv="Content-Type"- метаданные (тип файла, кодировка).
- link rel="stylesheet"- подключение внешнего файла стилей.
- script type="text/javascript"- подключение файла скриптов.
- g:background- описание фона гаджета.
- div id="Gadget"- непосредственно тело гаджета.
Данный шаблон подходит в качестве начального к большинству HTML-гаджетов. В нем уже указана стандартная UTF-8-кодировка для гаджетов, подключены стили, скрипты, картинка заднего фона, которые надо создать самостоятельно.
Файлы стилей и скриптов - это стандартные файлы, которые сопровождают HTML-страницу, все функции, которые воспринимает Internet Explorer, можно смело применять в визуализации и логике гаджета.

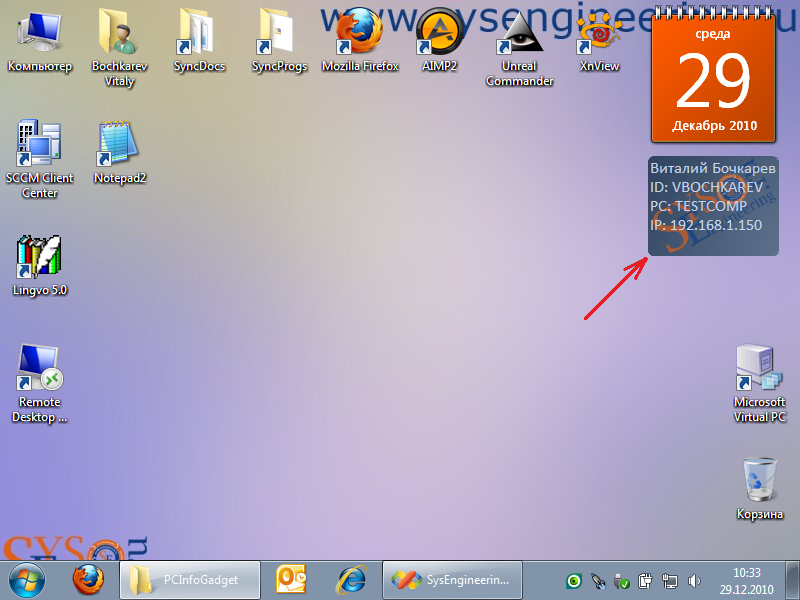
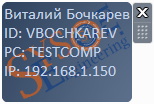
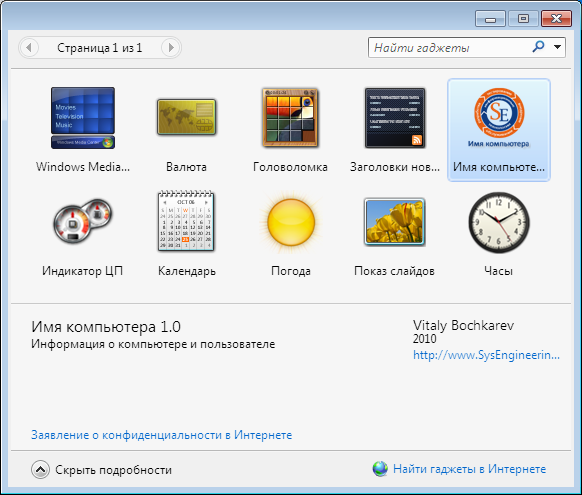
Чтобы создать гаджет, показанный на рисунке, нужно сделать следующую файловую структуру:
PCInfo\ Images\ - папка с изображениями | Background.png - картинка заднего фона | Icon.png - картинка для списка гаджетов gadget.xml - файл XML-определения PCInfo.html - файл HTML-страницы scripts.vbs - файл CSS-стилей styles.css - файл VBS-сценариев
Приведенную структуру нужно запаковать в ZIP-архив (без корневой папки PCInfo) и изменить архиву расширение на .gadget. Чтобы установить сделанный гаджет в операционную систему необходимо по нему сделать двойной щелчок мышкой - гаджет установится в систему и появится в списке доступных гаджетов, а также на рабочем столе пользователя.

Листинг файла XML-определения gadget.xml:
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>PC Info</name> <version>1.0</version> <author name="Vitaly Bochkarev"> <info url="http://www.SysEngineering.ru" /> </author> <copyright>2010</copyright> <description>Computer and account information</description> <icons> <icon width="128" height="128" src="Images\icon.png" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="PCInfo.html" /> <permissions>full</permissions> <platform minPlatformVersion="0.3" /> </host> </hosts> </gadget>
Листинг файла HTML-страницы PCInfo.html:
<!DOCTYPE html> <html> <head> <title>Account information</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/vbscript" src="scripts.vbs"></script> <link rel="stylesheet" type="text/css" href="styles.css" /> </head> <body id="main" onload="WindowOnLoad()" ondblclick="GetComputerInfo()"> <g:background id="background" src="Images\BackGround.png" style="position:absolute;z-index:-1;top:0;left:0;"></g:background> <div class="InfoZone" id="InfoZone_Div"> <div class="UserName" id="UserName_Div"></div> <div class="PropertyName">ID: </div> <div class="PropertyValue" id="UserAccount_Div"></div> <div class="ClearFloat"></div> <div class="PropertyName">PC: </div> <div class="PropertyValue" id="ComputerName_Div"></div> <div class="ClearFloat"></div> <div class="PropertyName">IP: </div> <div class="PropertyValue" id="IPAddress_Div"></div> <div class="ClearFloat"></div> </div> </body> </html>
Листинг файла VBS-сценариев scripts.vbs:
Dim sUserName
Dim sUserAccount
Dim sComputerName
Dim sIPAddress
Sub WindowOnLoad
Call GetComputerInfo()
' Update information every 15 minutes
Call SetInterval("GetComputerInfo()", 1000*60*15)
End Sub
Sub GetComputerInfo()
InfoZone_Div.style.fontSize = "18px"
sUserName = ""
sUserAccount = ""
sComputerName = ""
sIPAddress = ""
sComputer = "."
Set oWMIService = GetObject("winmgmts:\\" & sComputer & "\root\cimv2")
Set colItems = oWMIService.ExecQuery("Select * From Win32_ComputerSystem")
For Each oItem in colItems
sComputerName = oItem.Name
aFullUserName = Split(oItem.UserName, "\")
sUserDomain = aFullUserName(0)
sUserAccount = aFullUserName(1)
Next
Set colItems = oWMIService.ExecQuery("Select * From Win32_UserAccount WHERE Name = '" _
& sUserAccount & "'")
For Each oItem in colItems
sUserName = oItem.FullName
Next
Set colItems = oWMIService.ExecQuery ("Select * From Win32_NetworkAdapterConfiguration")
For Each oItem in colItems
If IsNull(oItem.IPAddress) = False Then
sIPAddress = sIPAddress & oItem.IPAddress(0) & ", "
End If
Next
If Len(sIPAddress) > 0 Then
sIPAddress = Left(sIPAddress, Len(sIPAddress) - 2)
Else
sIPAddress = "Disconnected"
End IF
Call LayoutInfo()
End Sub
Sub LayoutInfo()
UserName_Div.innerHTML = sUserName
UserAccount_Div.innerHTML = UCase(sUserAccount)
ComputerName_Div.innerHTML = UCase(sComputerName)
IPAddress_Div.innerHTML = UCase(sIPAddress)
If InfoZone_Div.offsetHeight > 98 Then
InfoZone_Div.style.fontSize = Left(InfoZone_Div.style.fontSize, _
Instr(InfoZone_Div.style.fontSize,"px")-1)-1 & "px"
LayoutInfo()
End If
End Sub
Листинг файла CSS-стилей styles.css:
body
{
width: 130px;
height: 100px;
margin: 0px;
padding: 2px;
font-size: 12px;
font-family: Calibri;
text-align: left;
color: #c2d4ee;
background-color: #364965;
}
.InfoZone
{
width: 126px;
}
.UserName
{
text-align: center;
}
.PropertyName
{
float: left;
}
.PropertyValue
{
float: left;
}
.ClearFloat
{
clear: both;
}
В гаджете используются 2 изображения, которые помещены в подпапку Images: картинка заднего фона и картинка для списка гаджетов.
Первая картинка (Background.png) является основой приложения и используется как подложка для выводимого текста. На ней также может быть изображена эмблема компании. Размер этого изображения должен быть 130х100 пикселей.
Вторая картинка (Icon.png) используется только для отображения гаджета на панели управления гаджетами. Размер этого изображения - 128х128 пикселей.
Использованная технология создания мини-приложений очень проста и может использоваться даже начинающими системными инженерами. А приведенный в статье пример гаджета поможет освоить технику написания таких маленьких, но очень полезных программ. Сам же уже готовый гаджет может быть использован на компьютерах любой компании, так как в скриптах не используется привязка к конкретному домену или компании.
